1. System Requirements
For the Invent Slider for Elementor addon plugin, you should install the latest version of the Elementor page builder.
2. Installation
To install this plugin you must have a working version of WordPress already installed. Upon downloading the Invent Slider for Elementor archive, extract the archive, and inside the extracted folder you will find the full contents of your purchase. The invent-slider-for-elementor.zip archive contains the installable plugin files.
You can install the plugin in two ways: using the WordPress plugin installer, or the FTP upload method. If you have trouble installing the plugin using the WordPress plugin installer, please proceed with installing it via the FTP upload method and you will be able to get around the issue.
1. WordPress Plugin Installer
Follow the steps below to install using the WordPress plugin installer.
- Navigate to Plugins > Add New
- Click Upload Plugin and then Choose the invent-slider-for-elementor.zip from your computer then click on the Install Now button.
- To activate the newly installed plugin navigate the Plugins > Installed Plugins.
- Find the Invent Slider for Elementor plugin from the list and press/click Activate.
- That’s it. Now the plugin is fully installed and activated on your website.
2. FTP Upload Method
Follow these steps to install the plugin using FTP.
- Unzip the invent-slider-for-elementor.zip archive file to the desired location on your computer. The extracted files will be uploaded later via FTP.
- Connect to your server via FTP.
- Navigate to /wp-content/plugins/ on server.
- Upload local folder invent-slider-for-elementor to remote /wp-content/plugins/ folder.
- To activate the newly installed plugin navigate the Plugins > Installed Plugins.
3. How to Use
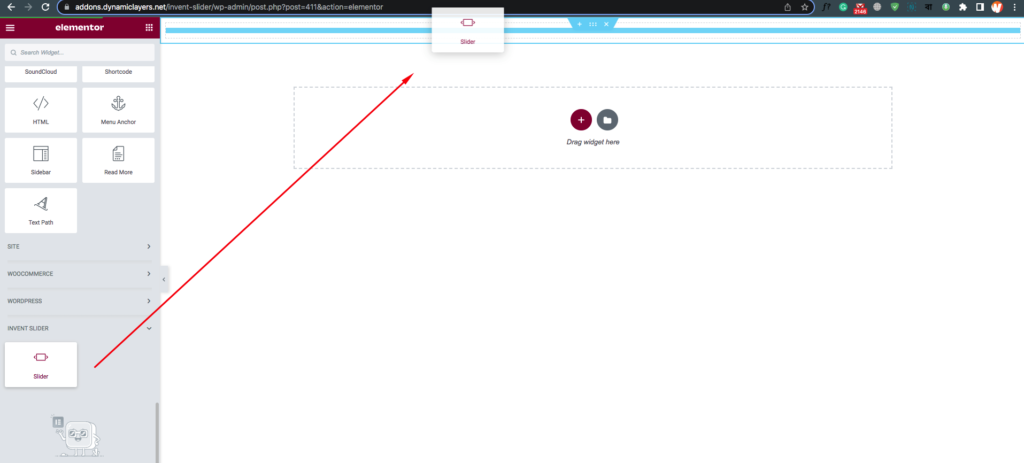
In this add-on, you will find the slider widget inside the Invent Slider category. Let’s start with how to make a slider using this slider widget.
You can make nice looking slider using this slider widget. Just drag and drop the widget in the Elementor content editor to use it.

After the drag and dropping widget, you will find so many options to customize your slider. See these useful tips to easily edit the slider.
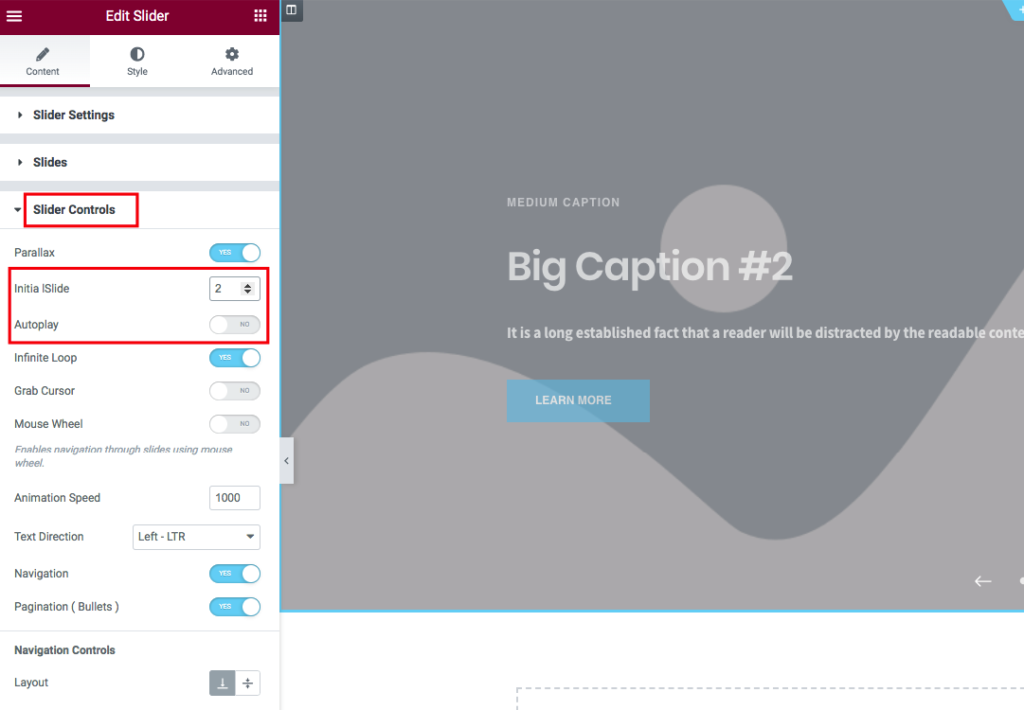
- Before starting the editing disable the slider autoplay option from the slider controls.
- Set the Initial Slide with your currently editing slide number. Let’s you work on slide no 2 just set the Initial slide 2 before editing slide 2. Then, you will preview your currently working slide.

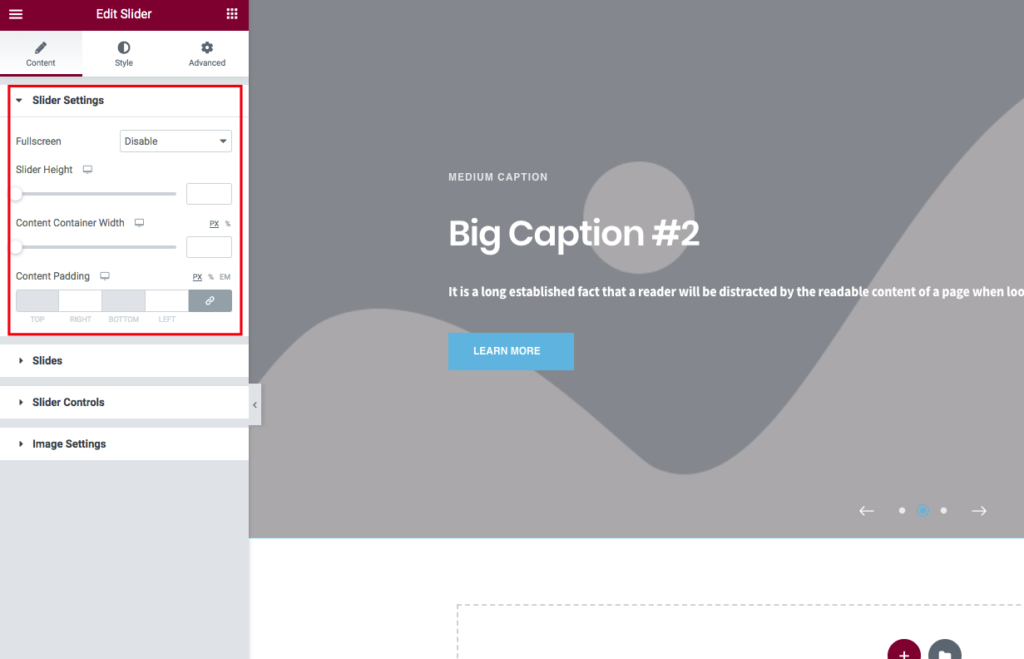
Slider Settings Controls
In the slider settings section, you will get Fullscreen to enable/disable option, Slider Height option, Content Container Width option with responsive control, and a slider Content Padding option.

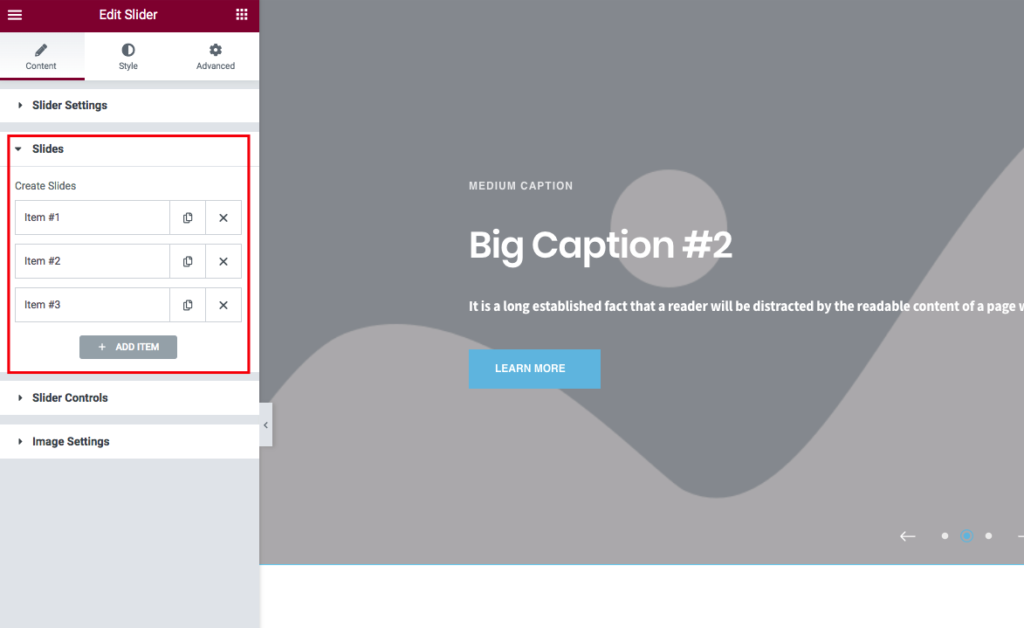
Slides Section
You can the slider slides from this section. You can add many slides from here.

Slider Controls
In this section, you will get lots of slider controls such as slide effect, autoplay, autoplay speed, initial slide, infinite loop, mouse wheel, pagination, navigation, etc.

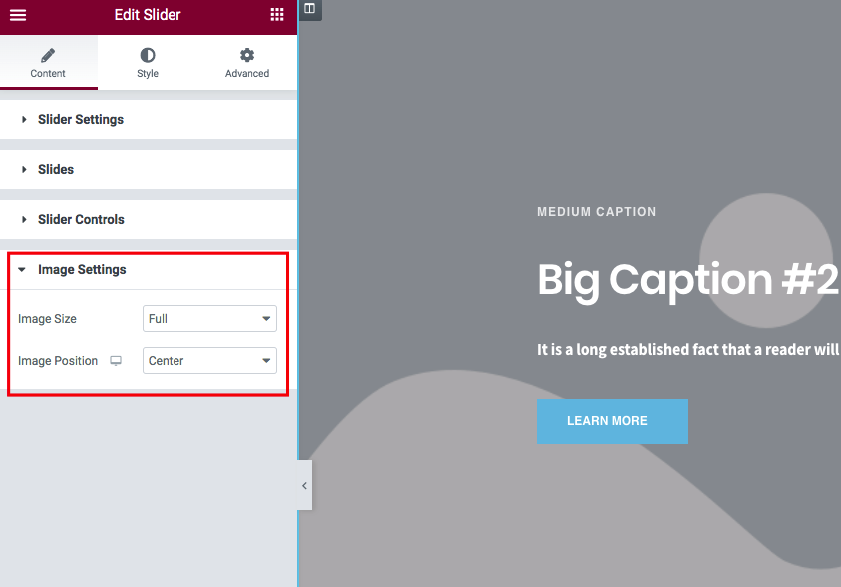
Image Settings Controls
Here you will control the slider image size and position.

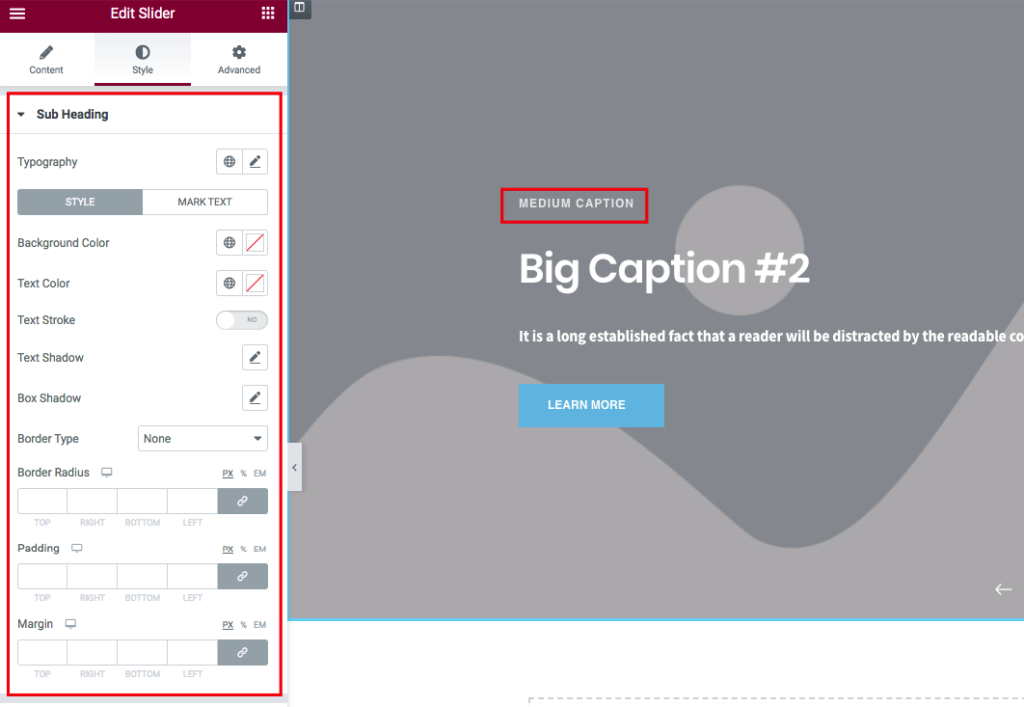
Sub Heading Style Controls
In this controls section, you will get all options to style the slider subheading/medium caption.

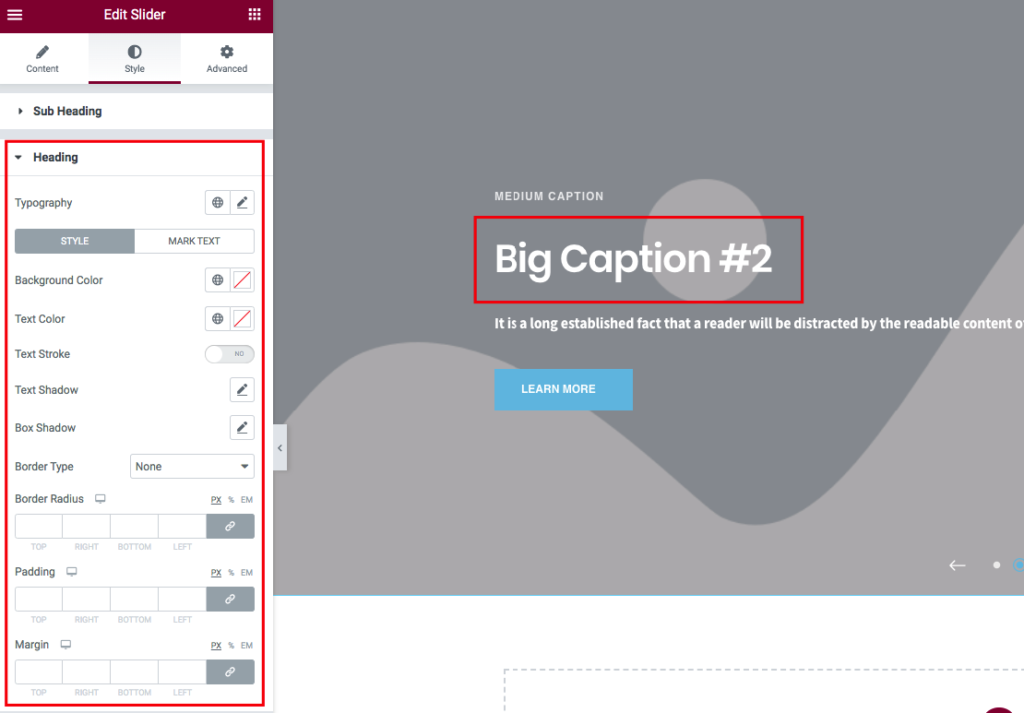
Heading Style Controls
In this section, you will get controls to style the heading/big caption.

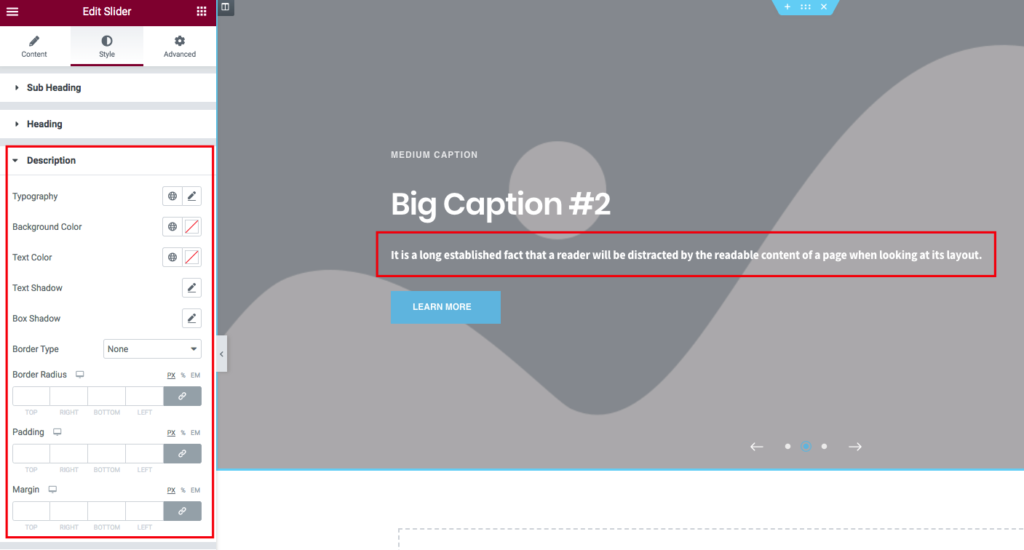
Description Style Controls
You can style the slider description text from this controls section.

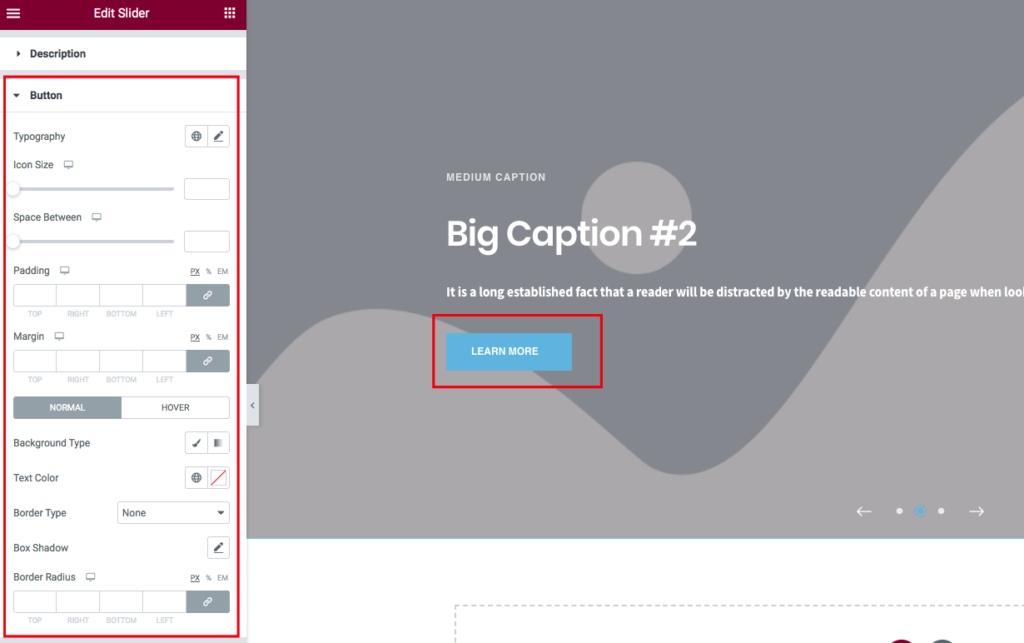
Button Style Controls
You can style the slider button from this button style controls section.

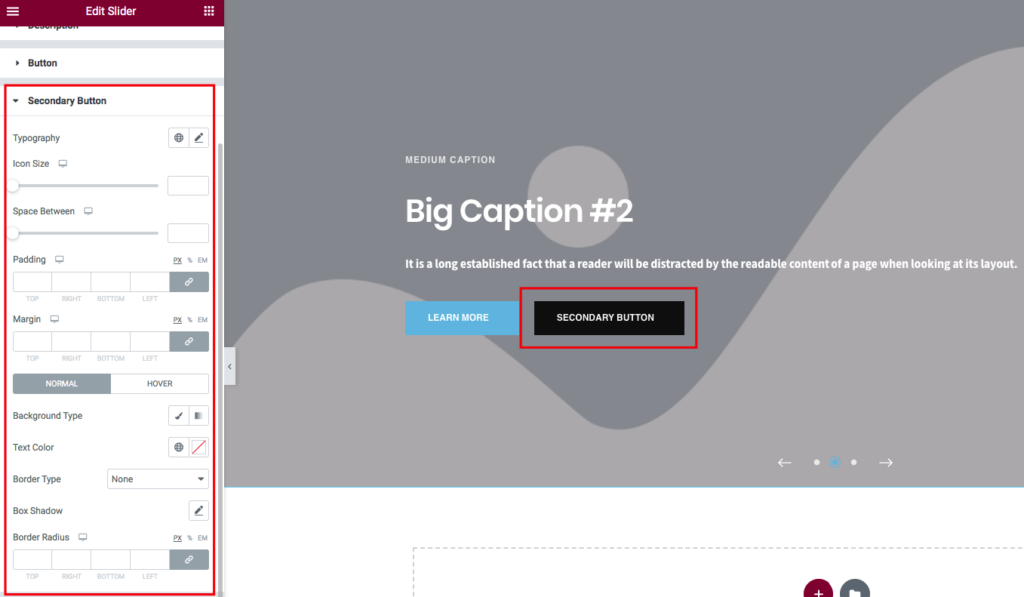
Secondary Button Style Controls
You can style the slider secondary button from this button style controls section.

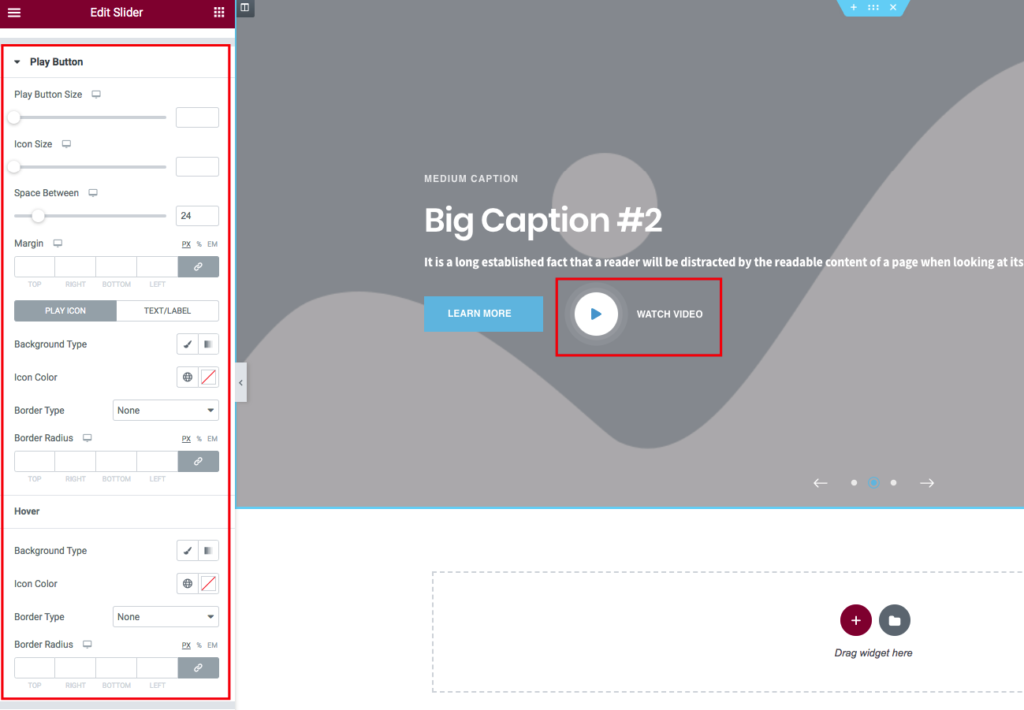
Play Button Style Controls
You can style the slider play button from this button style controls section.

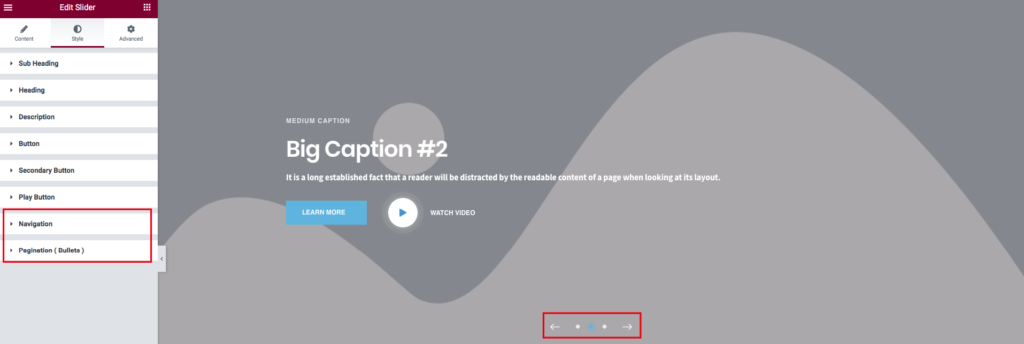
Pagination/Navigation Style Controls
From these control sections, you will customize the slider pagination and navigation style.

4. Pre-Made Sliders
You can use our pre-made sliders to quickly get started. Just import the JSON file using the Elementor local template importer. You will find the slider JSON files from the Pre-Made Sliders folder.
5. Source and Credits
- Elementor Page Builder
- SwiperJS
- Splitting Text